Aspect Ratio
Sometimes you want the application to be shown in a specific aspect ratio, regardless of the screen size.
As images are scaled in different devices, they are resized based on the container size. The images have specific properties that define the area to be shown when resized.
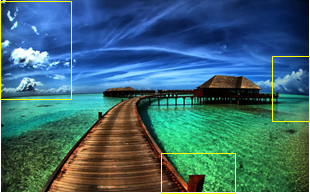
For example, the following table illustrates what happens to the parts marked with yellow rectangles in the following figures, when scaling properties are applied.
To set the required aspect ratio, use the
evas_object_size_hint_aspect_set() function or the aspect_preference
attribute in the EDC.
Setting the Image Aspect Ratio
In case of an image object, you can set its aspect ratio with additional APIs:
elm_image_fill_outside_set()
If the function is set toTRUE, the image resizes to fill the entire area while keeping its aspect ratio. It lets the extra width or height go outside of the area (same result as with the aspect NONE in the above table).
elm_image_aspect_fixed_set()
If the function is set to FALSE, the image resizes to fill the entire are without keeping its original aspect ratio. The image can be distorted to fit the area.