previous page__: Creating a Flip Effect
=== Elementary Animations ===
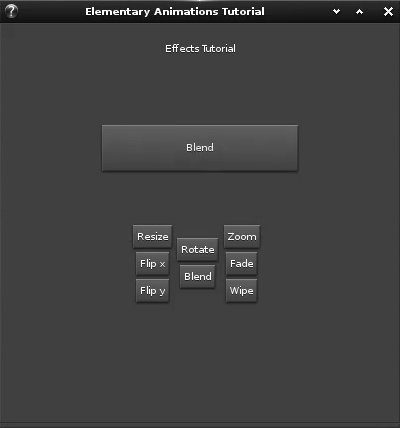
==== Creating a Blend Transition ====
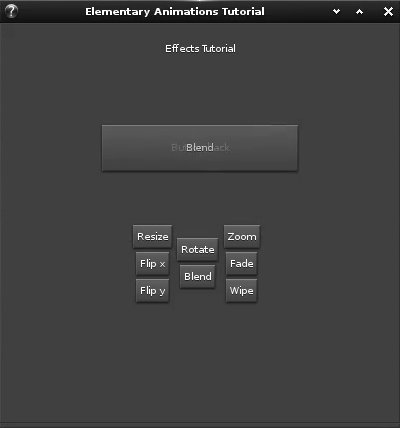
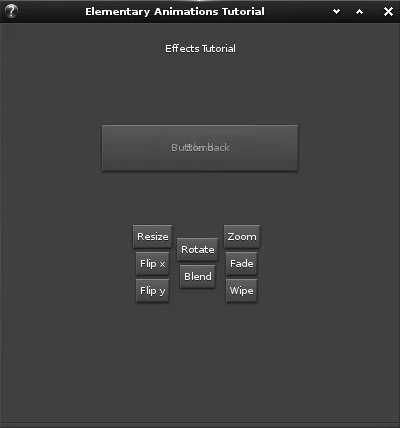
The blend effect also works the same way as the flip, but without the axes or
direction information.
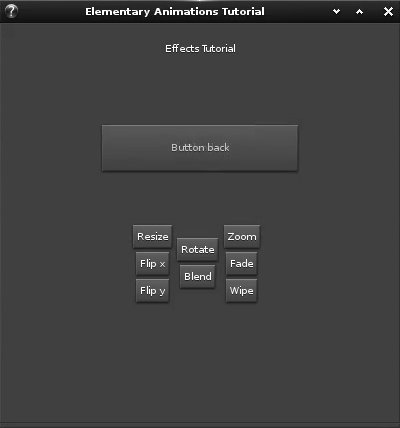
 Use the back button here as well. To create the blend
effect button:
<code c>
The blend button
Evas_Object *btn_blend = elm_button_add(win);
elm_object_text_set(btn_blend, “Blend”);
evas_object_size_hint_weight_set(btn_blend, EVAS_HINT_FILL, EVAS_HINT_FILL);
evas_object_show(btn_blend);
evas_object_smart_callback_add(btn_blend, “clicked”, _btn_blend_cb, &anim);
elm_box_pack_end(center_vbox, btn_blend);
</code>
The blend transition callback is:
<code c>
static void _btn_blend_cb(void *data, Evas_Object *btn, void *ev)
{
Animations *anim = (Animations *)data;
Setting the button text
elm_object_text_set(anim->button, “Blend”);
_blend_effect(anim->button, anim->buttonbck);
}
</code>
Create and start the blend animation. This animation is created by adding it
to and
Use the back button here as well. To create the blend
effect button:
<code c>
The blend button
Evas_Object *btn_blend = elm_button_add(win);
elm_object_text_set(btn_blend, “Blend”);
evas_object_size_hint_weight_set(btn_blend, EVAS_HINT_FILL, EVAS_HINT_FILL);
evas_object_show(btn_blend);
evas_object_smart_callback_add(btn_blend, “clicked”, _btn_blend_cb, &anim);
elm_box_pack_end(center_vbox, btn_blend);
</code>
The blend transition callback is:
<code c>
static void _btn_blend_cb(void *data, Evas_Object *btn, void *ev)
{
Animations *anim = (Animations *)data;
Setting the button text
elm_object_text_set(anim->button, “Blend”);
_blend_effect(anim->button, anim->buttonbck);
}
</code>
Create and start the blend animation. This animation is created by adding it
to and Elm_Transit with elm_transit_effect_blend_add. Add two objects,
as for the flip.
<code c>
static void _blend_effect(Evas_Object *obj, Evas_Object *obj2)
{
Elm_Transit *trans;
trans = elm_transit_add();
elm_transit_object_add(trans, obj);
elm_transit_object_add(trans, obj2);
elm_transit_effect_blend_add(trans);
elm_transit_duration_set(trans, 3.0);
elm_transit_go(trans);
}
</code>
next page__: Creating a Fade Effect