Panel Widgets
The panel widget is an animated object that can contain subobjects. It can be expanded or contracted by clicking on the button on its edge.
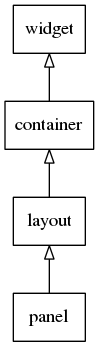
Panel inherits from layout widget, so the layout API can be used on this widget.
Table of Contents
Related Info
Adding a Panel
This is how to add a panel and set its orientation to left.
Evas_Object *panel = elm_panel_add(parent); elm_panel_orient_set(panel, ELM_PANEL_ORIENT_LEFT);
Using the Panel
The panel is manually hidden.
elm_panel_hidden_set(panel, EINA_TRUE);
It can be toggled if we do not know the hidden state of the widget.
elm_panel_toggle(panel);
It can be set scrollable.
elm_panel_scrollable_set(panel, EINA_TRUE);
Add a Content
This is how to add a content to the panel, in our example the content is a label:
content = elm_label_add(parent); elm_object_text_set(content,"content"); evas_object_show(content); elm_object_content_set(panel, content);
Using Panel Callbacks
This widget emits the following signals, besides the ones sent from Layout:
“scroll”: When the content has been scrolled (moved). (since 1.10) This signal is emitted only when the panel is scrollable. Elm_Panel_Scroll_Info will be passed by event_info argument.“focused”: When the panel has received focus. (since 1.8)“unfocused”: When the panel has lost focus. (since 1.8)
We can register a callback on the “scroll” signal, when the user scrolls the
panel. The event_info parameter is of the type Elm_Panel_Scroll_Info.
evas_object_smart_callback_add(pan, "scroll", scroll_cb, data);
// Callback function for the "scroll" signal // This callback is called when the user scrolls the panel static void scroll_cb(void *data, Evas_Object *obj, void *event_info) { Elm_Panel_Scroll_Info *scrollinfo = event_info; printf("The panel was scrolled.\n"); }