Layout Container
A layout is a container widget that takes a standard Edje design file and wraps it very thinly in a widget. Layouts are the basis of a lot of graphics widgets used in Elementary.
An Edje design file describes how the elements of the UI are positioned and how they behave when interacted with. For more information about Edje, see the Edje guide.
Table of Contents
Related Info
Creating a Layout
To create a new layout, use the elm_layout_add() function:
Evas_Object *layout = elm_layout_add(parent);
Adding Objects to the Layout
To add an Evas object to the layout:
elm_object_part_content_set(ly, "elm.swallow.content", view);
elm.swallow.content is the swallow part of the application layout, and with
this call you integrate the view inside the swallow object of the layout.
Using Layout Themes
Layout container offers predefined themes that come with the default
Elementary theme. These themes can be set with elm_layout_theme_set(), and
provide some basic functionality depending on the theme used.
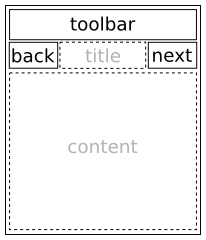
Most of them already send some signals, some already provide a toolbar or back and next buttons.
These are the available predefined theme layouts. All of them have class = layout, group = application, and style = one of the following options:
“toolbar-content”- for applications with a toolbar and main content area“toolbar-content-back”- for applications with a toolbar and main content (with a back button) and title areas“toolbar-content-back-next”- for applications with a toolbar and main content (with back and next buttons) and title areas“content-back”- for application with main content (with a back button) and title areas“content-back-next”- for applications with main content (with back and next buttons) and title areas“toolbar-vbox”- for applications with a toolbar and main content area as a vertical box“toolbar-table”- for applications with a toolbar and main content area as a table
To set a theme:
Evas_Object *ly; ly = elm_layout_add(parent); elm_layout_theme_set(ly, "layout", "application", "toolbar-content");